
Nice to have you here! Heard of FIBRE? And our Design Principles? Maybe not. But that’s nothing to worry about. It’s why we’ve produced this guide.

Hi! I’m Niklaus from the Digital Unit. We’re going to lead you step by step through the whole FIBRE mindset. Got any any questions?
Fibre - The story

[Mission] With our digital business booming and so many VORWERK products selling well worldwide, we must enable a better user experience across all digital touchpoints. That’s what FIBRE is aiming to achieve. We’ve created FIBRE to make your everyday work that much easier. And to give you the best possible support in successfully developing great digital products.
Contents
![[1]%20The%20](img/the-story.png)
→ Intro: The 3 rules of FIBRE
→ Check-In: What is FIBRE? Why is FIBRE so important? What’s in it for you?
→ Values: Where user goals meet business goals
→ Background: the importance of having design principles
→ Story: The FIBRE story in short – Why and how we started the project

→ Overview: Where is FIBRE?
→ Definition: The definition of “Human, Relevant. Easy.”
→ Examples: What “Human, Relevant. Easy.” means in detail
→ Insights: Experts from inside and outside the company explain how FIBRE
enabled their work

→ Team: About us and contact details
→ Quotes: FIBRE in our daily work
→ Overview: rise of product developments in the last five years
→ FAQ: How to get started with FIBRE? As a designer, business owner and or somebody else
→ Timeline: Form first digital steps to FIBRE
→ Summary: the 3 main take-aways of FIBRE
FIBRE - The story
![[FiBRE]](img/fibre.png)
The FIBRE design system is based on these three simple principle:

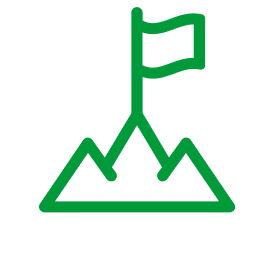
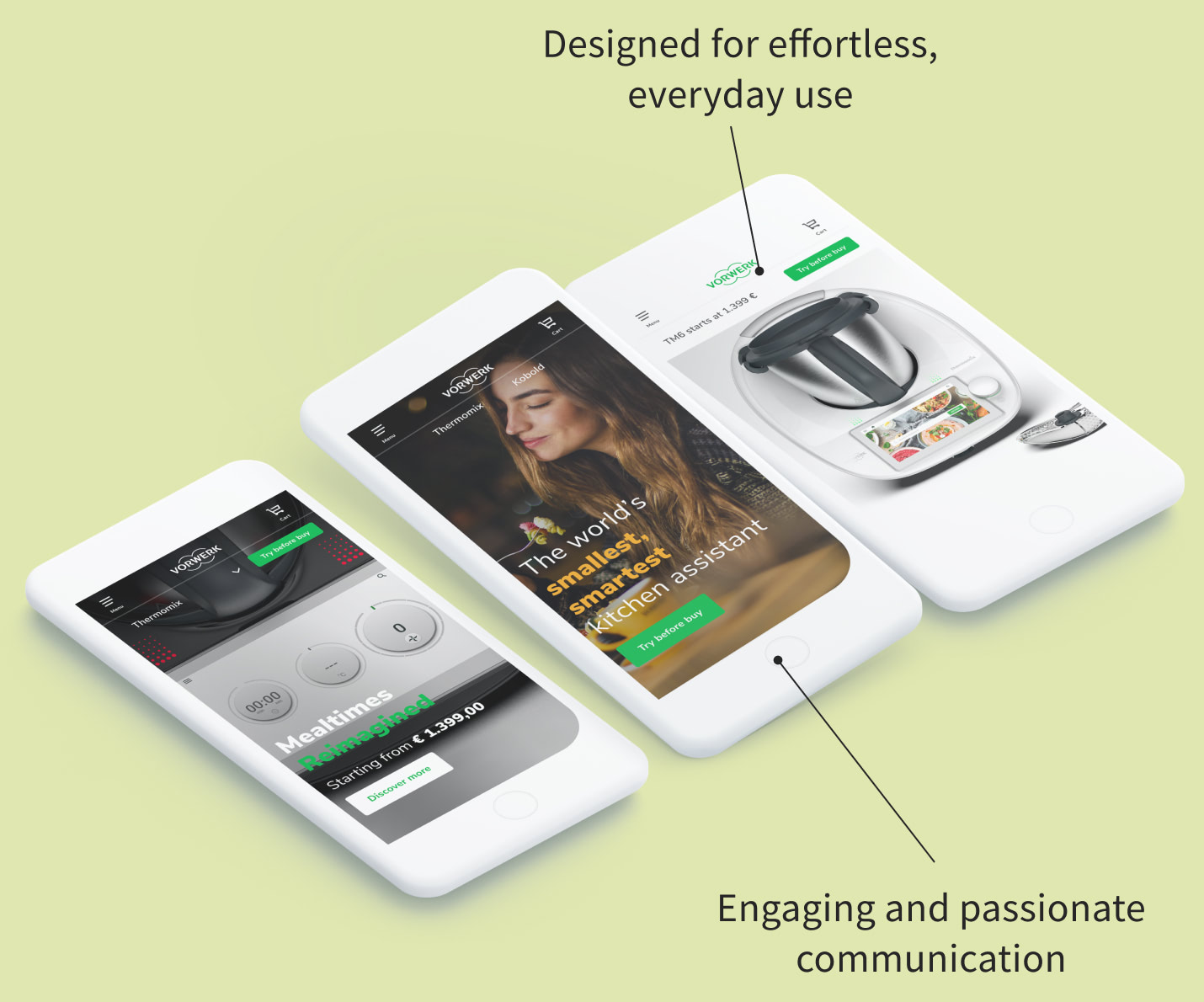
We design products shaped for humans. And use a kind and passionate language to build genuine human relationships.

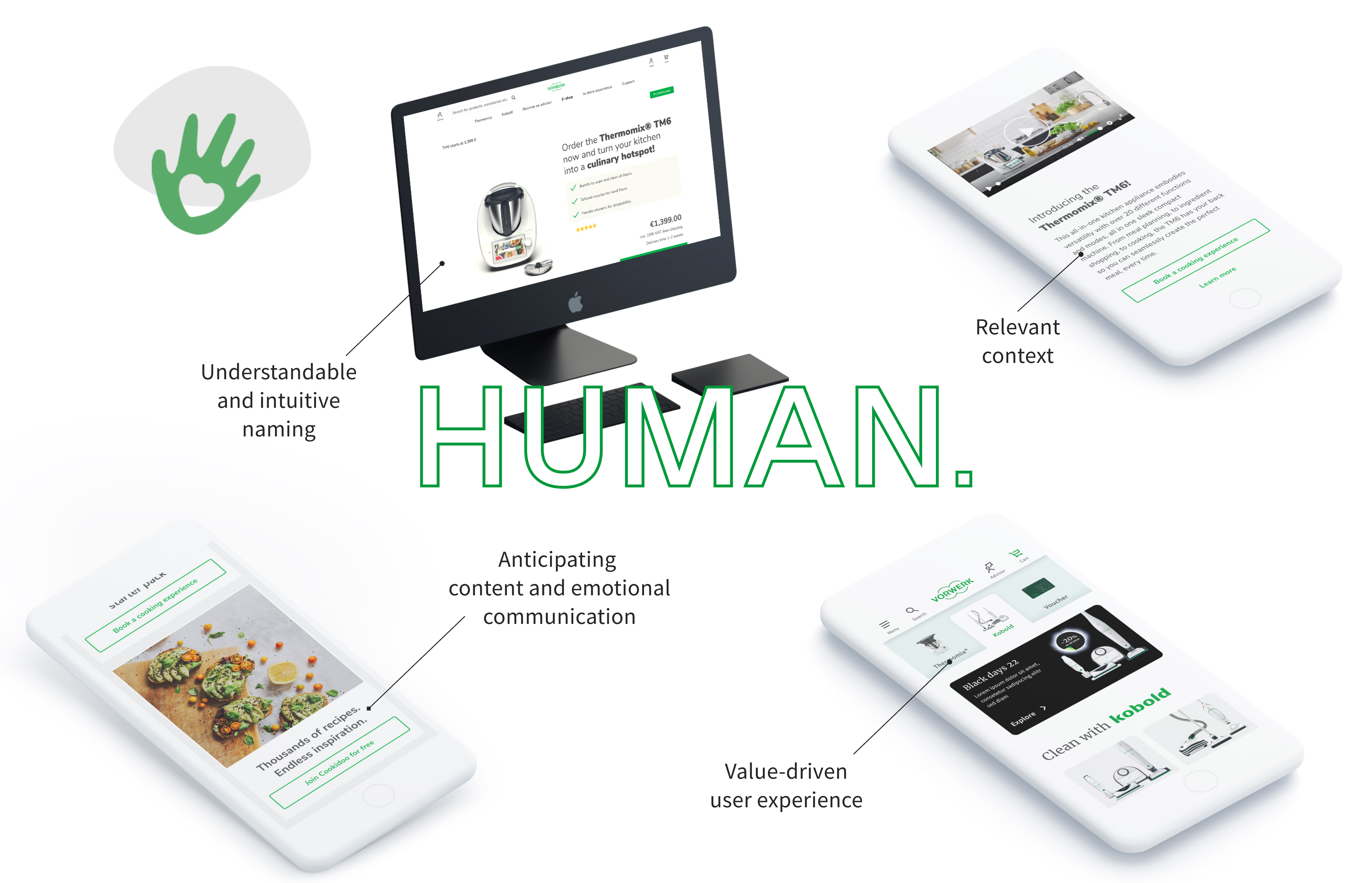
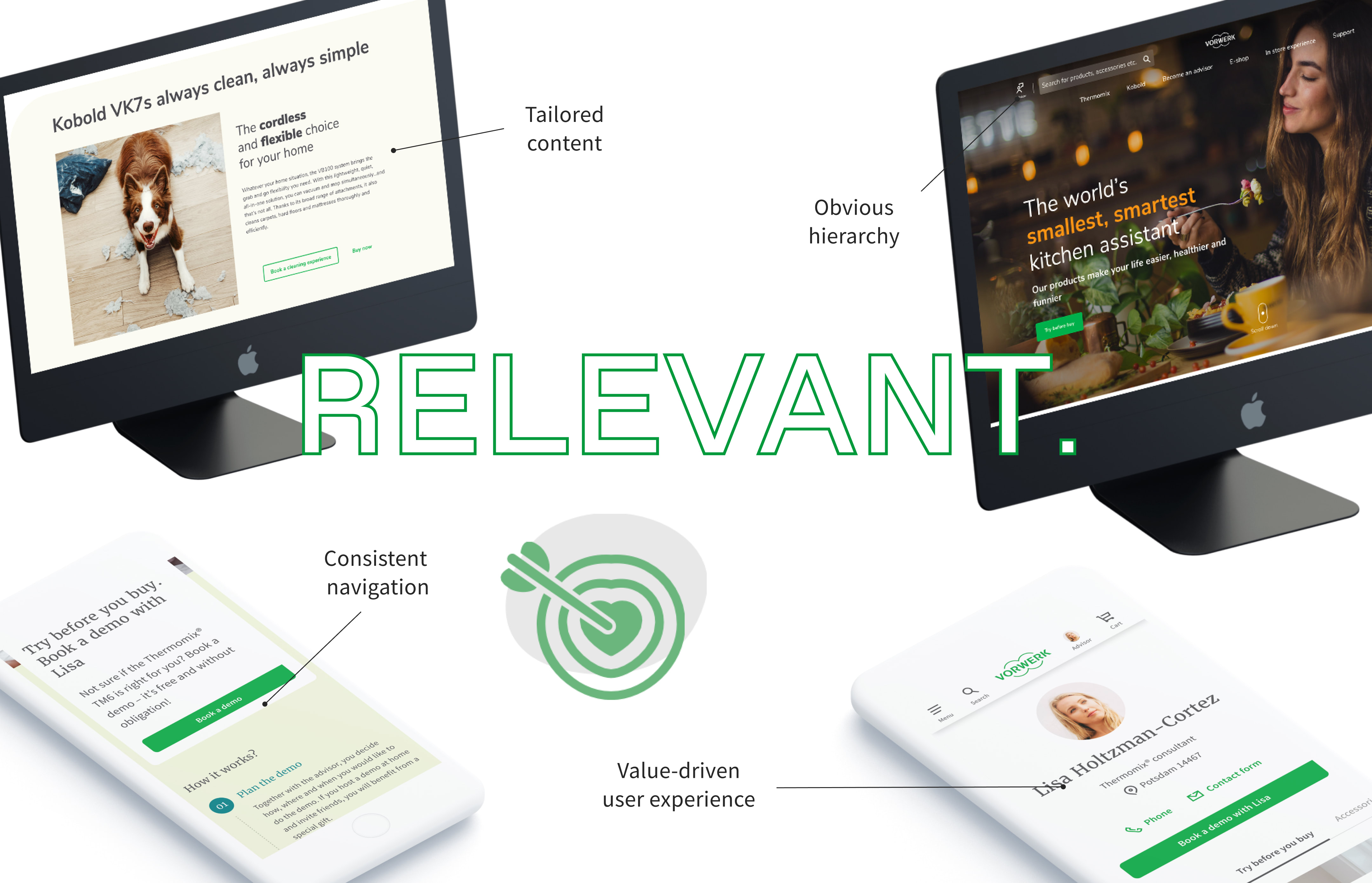
We tailor our products and services to our users’ needs and environment. We do this by minimising distractions, enhancing efficiency, and individually adapting them to create a personalised user experience.

Our apparent design provides a coherent experience. We guide the user to reach his goal effortlessly while minimising the cognitive load.
FIBRE - The story
[Check-in: FIBRE in brief]

What is the FIBRE design system?
Enables design and development
All of the Vorwerk Design Principles pooled together
A guideline for a uniform customer experience in all digital touchpoints
A supporting system for your everyday work

Why is FIBRE so important?
Our digital business is booming worldwide
We need to respond to market changes fast
We need coherence and consistency across all touchpoints
It gives us scaleability, uniformity, greater efficiency and cost savings
FIBRE is a framework that enables optimum product development

What’s in it for you?
Simplified processes
Faster time to market and higher quality
Clear guidelines
Fewer approval loops
Our UX team is always at hand to help out
Fibre - The story

[USER GOALS] FIBRE’s overriding aim is to harmonise the design language from a user perspective and for the user’s benefit – across all touchpoints. That way, our products will be even more accessible and user-friendly. In practical terms, that means creating a better and uniform customer experience.
Fibre - The story

[BUSINESS GOALS] We want to translate our marketing and branding strategy into design language and uniformly integrate it into all our digital products and touchpoints. Two additional business-relevant goals of FIBRE are to shorten time to market and reduce costs by streamlining processes and avoiding unnecessary duplication of work.
Fibre - The story

[BACKGROUND] »Design principles« isn’t a buzzword. These principles form the foundations of successful and innovative work for brands that make a real impact. Design principles have been doing that for decades.
The term is closely linked to the work of → Dieter Rams – and with successful brands like Apple. Nowadays, design principles are more relevant than ever.

Fibre - The story
[BACKGROUND] Users expect a brand to deliver a high-class experience, look the same wherever it’s encountered and be understandable, likeable and easy to use. That’s easier said than done because digitisation has led to a massive increase in the number of touchpoints a brand has.
The good news is that this is already our strength, as our many design and UX awards prove.

Fibre - The story
[The Story 1/2] Let’s face the facts. Our Vorwerk world is becoming more digitalised. And our digital business is more important than ever for our success. More digital means more touchpoints, services, and products – our future depends on their quality. A brand with our levels of awareness and reach needs a framework that simplifies design decisions at all levels. FIBRE is the answer.

Want to know more?
Setting up design principles isn’t exactly an easy task. If you want to find out any details of the process or what we learned, send me a message!
– Luigi Rossini
Head of Experience Design
Fibre - The story
[The Story 2/2] Early in 2021, we dived deep into this development process. We aimed to filter out the quintessence of Vorwerk’s design and user experience – now and in the future. Find out what we stand for and what impact we want to have. Discover what will drive us forward in future. You could call it a framework, a system of coordinates, or simply Design Principles.
Fibre - The story
[The name] Know where we got the name FIBRE from? Fibres are what textiles were traditionally made of. Back in the early days of the company, VORWERK made and sold textile carpets. For us nowadays, fibre primarily means the smallest element patterns and products are made of. That’s what inspired us to call our new design system FIBRE.
FIBRE - The product
[Where is FIBRE?] Everywhere where we want to shape the Vorwerk digital experience.

FIBRE - The product
[Insights] The VORWERK Product Design Team explains how FIBRE made their onboarding easier and enabled them to generate business value faster.
What are you working on, and what’s your biggest challenge?
Our team was responsible for a new app. We wanted to make the app as intuitive as possible while at the same time offering users lots of functions. During the development work, we noticed we were overloading the screen, especially on small devices, making it more difficult to use.
How did working with FIBRE help you with that problem?
Of course, we know our brand and have a good gut feeling about our product and customers. But right from the start, FIBRE focused on our team’s work. We developed our prototypes a week earlier than we had before, speeded up our coordination loops and adapted what we thought was our ideal development process.
What was working with the UX Design team like?
Fast, open-minded and goal-oriented – a very direct and productive interchange of ideas. From the first ideation to defining finished workflows, we arrived at our results faster – and achieved a quicker roll-out to users.
FIBRE - The product

We design products shaped for humans. And use kind and passionate language to build genuine human relationships.

FIBRE - The product

We tailor our products and services to our users’ needs and their environment. We do this by minimising distraction, enhancing efficiency and individually adapting them to create a personalised user experience.

FIBRE - The product

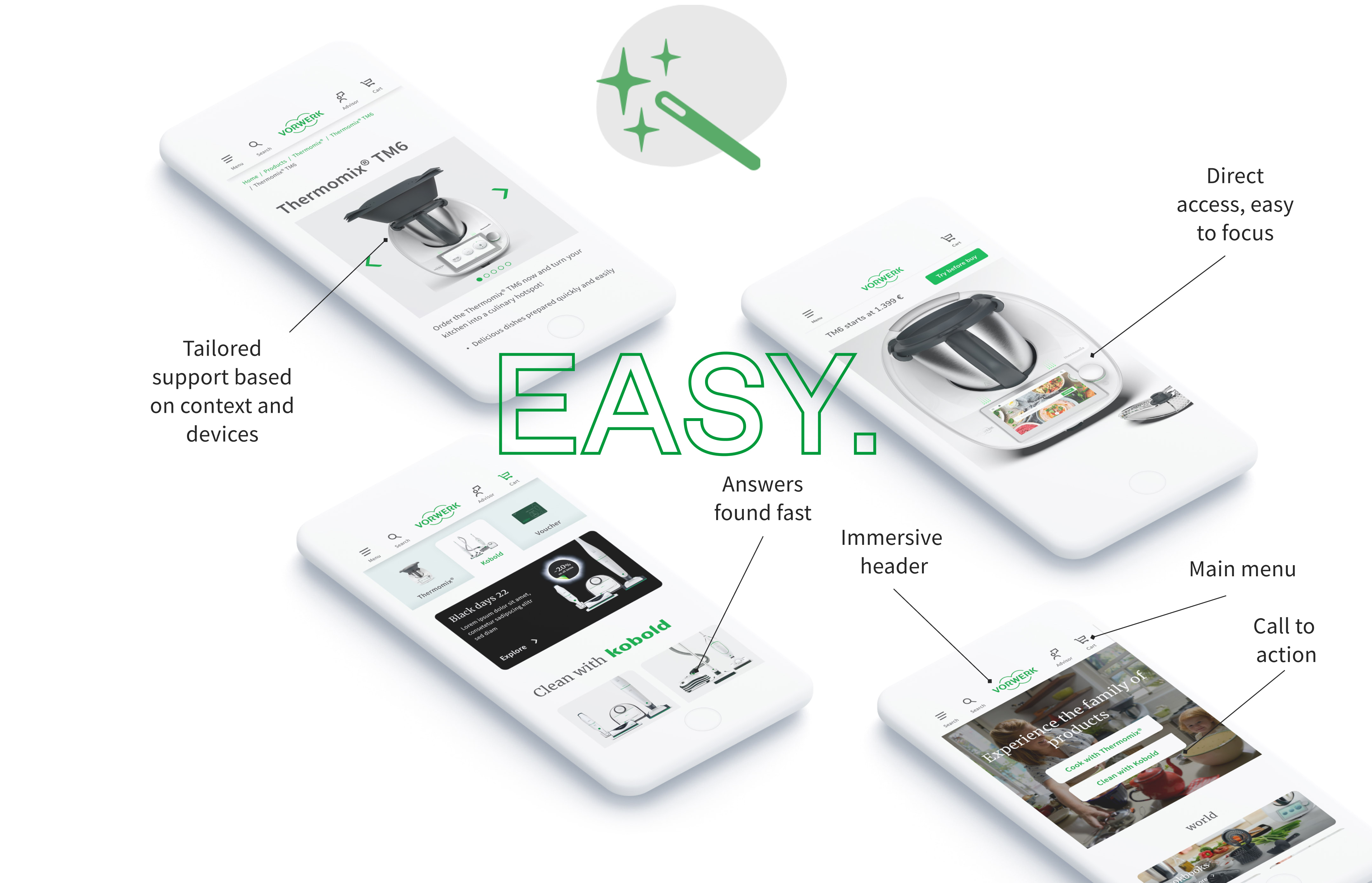
Our obvious design provides a coherent experience. We guide the user to effortlessly reach his goal while minimising the cognitive load.

FIBRE - The product
[Insights] An external interaction designer, explains how FIBRE made his work on the Thermomix interface more productive – and uniformity his work on different eco-systems.
What are usually the biggest hurdles you face as an external designer?
As an external service provider, you’ve not had years to build up a feeling for the brand – you’ve got to familiarise yourself with it fast. So you’re all the more dependent on precise input and good guidelines. But that kind of input has to be focused and target-oriented. In your everyday work, a 1,000-page “design bible” is not really much use.
How did working with FIBRE help you in your design work?
The Design Principles immediately showed me the right path to take. They communicate Vorwerk’s brand and design competencies pragmatically and precisely – just what an external designer needs to start work fast. These Design Principles have saved me numerous coordination and validation loops. In other projects, you can run around in circles until you’ve agreed on the right path to take.
Were any questions left unanswered?
Of course! You can’t avoid that kind of thing in a complex process with such a demanding client. That’s why I was regularly in touch with Luigi and his team. The solutions we worked out together are not just reflected in the TM6 interface; they form the foundations for other Vorwerk products currently being developed in very different ecosystems. Jointly we’ve created something that will make it easier for other service providers to start work fast – just like I was able to.
FIBRE - The product
[Insights] A VORWERK Product Manager, describes how FIBRE significantly shortened delivery time when she was working on a product companion app.
What are usually the biggest hurdles you face as an external designer?
I’m the product developer for a product companion app. We wanted to make the app as intuitive as possible but simultaneously offer users the best possible functionality in the shortest possible time. Not an easy task!
How did working with FIBRE help you with that??
The delivery time was almost unbelievable. From the first scribbles to the final product, we’ve never developed an app so fast. Thanks to FIBRE, we could superimpose our ideas on modules and patterns from Cookidoo. That meant we didn’t need to develop everything from scratch. That was a huge advantage and delivered massive synergy for our team and the whole company.
What was working with the UX Design team like?
In a word, perfect! Right from the start, we had a remarkably open and productive exchange of ideas. From the brainstorming phase to the development stage and defining the final workflows, the work never really felt like work, and we made fast progress.
FIBRE - The product

[Framework] FIBRE offers you the best possible framework, enabling you to simplify product design, speed up development and make your results scalable.
FIBRE is the ideal basis for making intelligent decisions, creating real value rather than covering basics, and implementing innovations more easily and quickly – in other words, building a successful future for VORWERK.
FIBRE - The product
[Enabling] We’re a team with shared ideas, but we don’t want to rely on our gut feeling when taking essential decisions. These Design Principles are hidden in every detail of our brand and firmly embedded in Vorwerk’s DNA. What’s new is that we’ve written them down to guide and help make the right product decisions. Above all, that means there’ll be no more theoretical discussions at the start of a development process. With this extensive toolbox, you can start work straightaway – as a team with a shared understanding.

FIBRE - The product
[Not a manual] The FIBRE design system will NOT dictate to you what every product detail has to look like. The Design Principles are NOT a design corset. They will NOT give you any finished solutions. They’re solely there as a helpful guideline - the ideal toolset for getting started.
They’re the basis for important design decisions. They’ll make our products more consistent and coherent. And they’ll act as a booster in our development processes.
FIBRE - The background
[FIBRE COMPACT – three take-aways]
Not much time? Here are the key facts – what FIBRE is all about, and how we’ll move these Design Principles forward.

FIBRE makes it easier for us and our external partners to develop VORWERK products.
The outcome? Better and more stringent usability across all touchpoints. And product developments in all streams will in future follow our Design Principles:
→ Human. Relevant. Easy.

Our Design Principles give us a single framework for a clear and shared common sense in design.
We’ll benefit from an overarching strategy and an operative guide, save lots of time in coordination, verification and approval processes, onboard internal and external teams faster, and profit from high-level quality assurance.

Key arguments:
→ Scalable across all streams
→ Uniform UX across all
Touchpoints
→ Faster development & shorter time-to-market
→ Ready for digitisation